Deskripzioa
Using this widget you can easily place the Kindle 3 Graphite containing an image of the cover of the book you are reading in the sidebar. You can also specify a URL to link to when clicking on the book cover image. Supports multiple instances, so you can use it multiple times in multiple sidebars. (adapted from the Simple Image Widget)
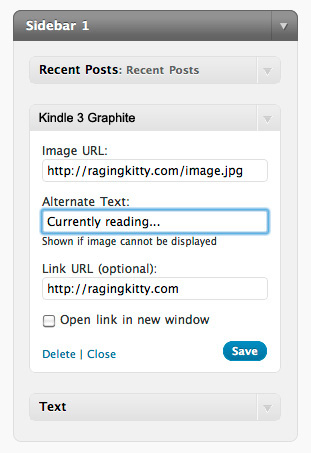
Once the plugin is enabled, the widget will be available in your widgets list as “Kindle 3 Graphite Widget”. You can add this widget to sidebars as many times as you need. The control interface allows you to specify the following options for each instance of the widget:
- Image URL: The full URL to the image file
- Alternate Text: Shown by the browser if image cannot be displayed
- Link URL: URL to open when the book cover image is clicked on (optional)
- Open link in new window: If this is checked, the above link URL will open in a new browser window
Instalazioa
Installation is very simple:
- Copy/upload the
Kindle-3-Graphite-Widgetfolder to your/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Add the “Kindle 3 Graphite Widget” plugin to a sidebar in ‘Design’ -> ‘Widgets’
MEG
- How do I upload an image?
-
The Kindle 3 Graphite Widget does not provide a mechanism for uploading images or files. You can however upload an image in the ‘Write’ section of WordPress. From there you can click on the ‘Add an Image’ icon (next to ‘Add Media’ label). After uploading an image, copy the ‘Link URL’ for use in your Kindle 3 Graphite Widget.
- How many images can be display?
-
Each instance of the widget can only display one image, but you can create as many instances as you need.
- How do I change the alignment?
-
This can be done with CSS. Depending on your WordPress theme, one of these methods below will work, though you may have to experiment a little to find out which one.
For the last one with margin top, right, bottom, and left, replace the 0’s with a number, for example 10px, where the px stands for pixels. As you increase or decrease a side, the Ereader will shift position enabling you to get the perfect spacing in you sidebar. Don’t forget that you can use negative numbers too, like -10px. Experiment with the numbers and refresh your website to see what way the Ereader moves in your sidebar. Keep doing this until its just right!) :
.kindlethreegraphite { text-align: center; } .kindlethreegraphite { margin:0 auto; } .kindlethreegraphite { margin:0 auto; text-align: center; } .kindlethreegraphite { margin:0 auto; text-align: left; } .kindlethreegraphite { margin-top:0px; margin-right:0px; margin-bottom:0px; margin-left:0px; }
Berrikuspenak
Ez dago berrikuspenik plugin honentzat.
Laguntzaileak eta Garatzaileak
“Kindle-3-Graphite-Widget” software librea da. Ondoko pertsonek egin dizkiote ekarpenak plugin honi.
LaguntzaileakItzul zaitez Kindle-3-Graphite-Widget zure hizkuntzara.
Garapena interesatzen zaizu?
Araka kodea, begiratu SVN biltegia edo harpidetu garapen erregistrora RSS bidez.