Deskripzioa
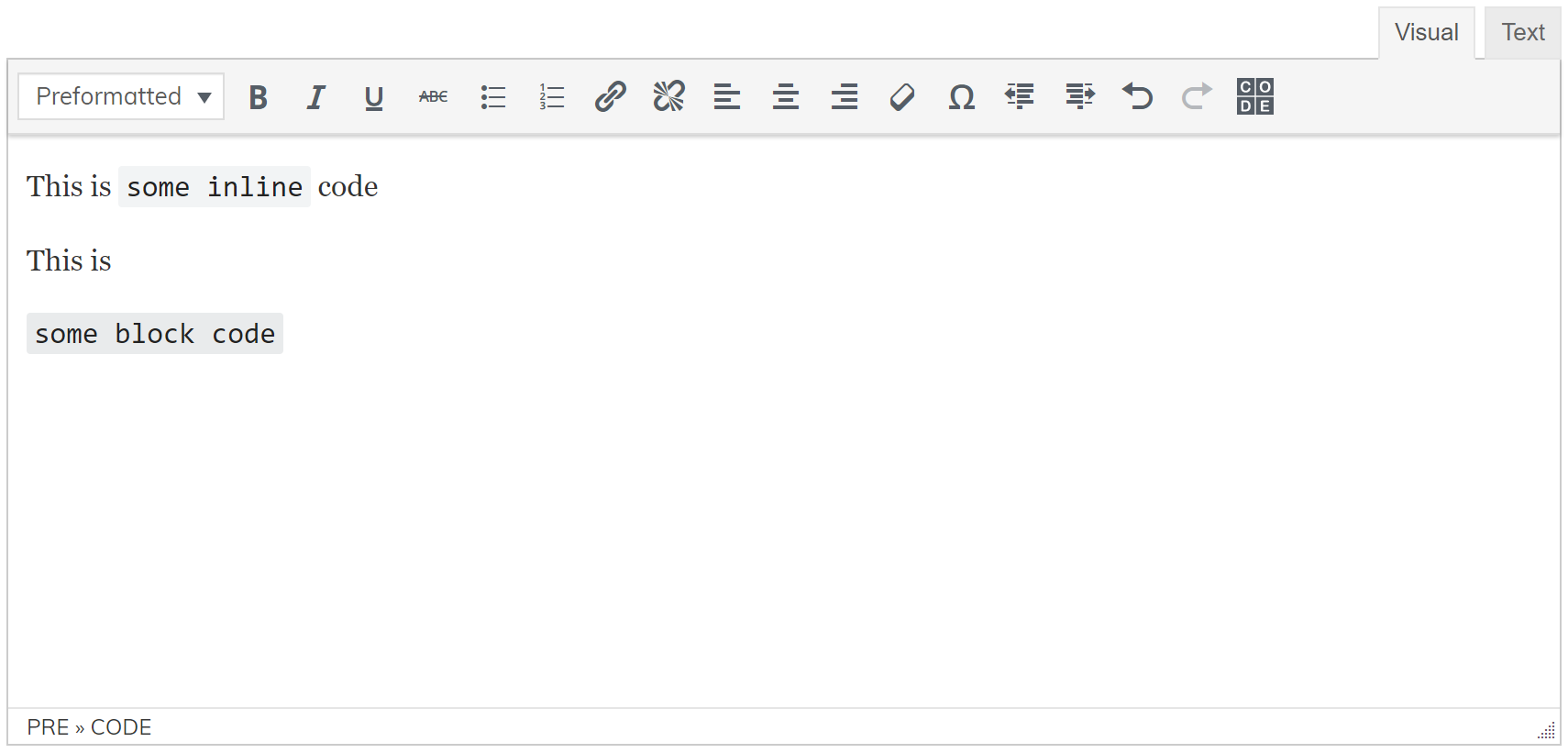
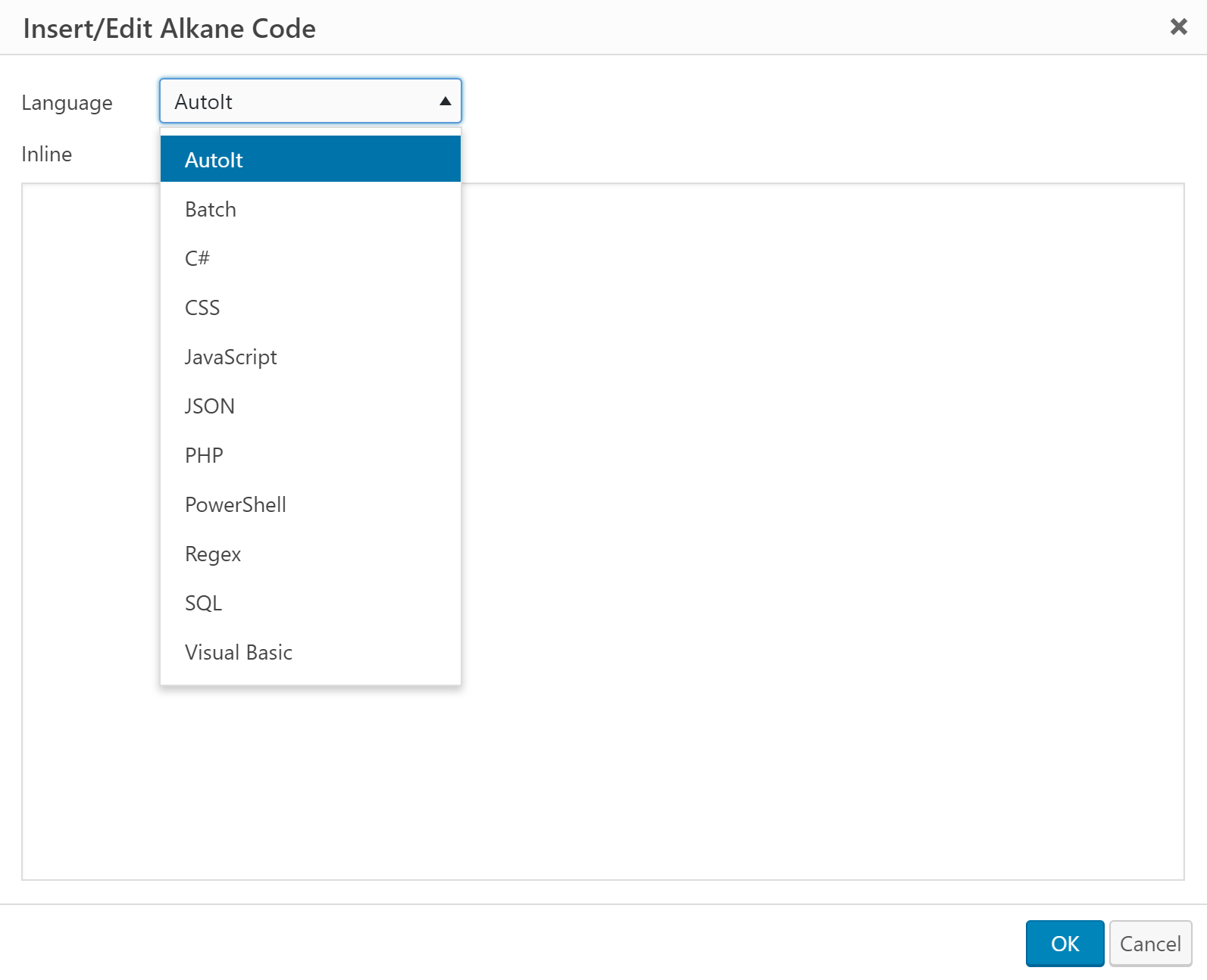
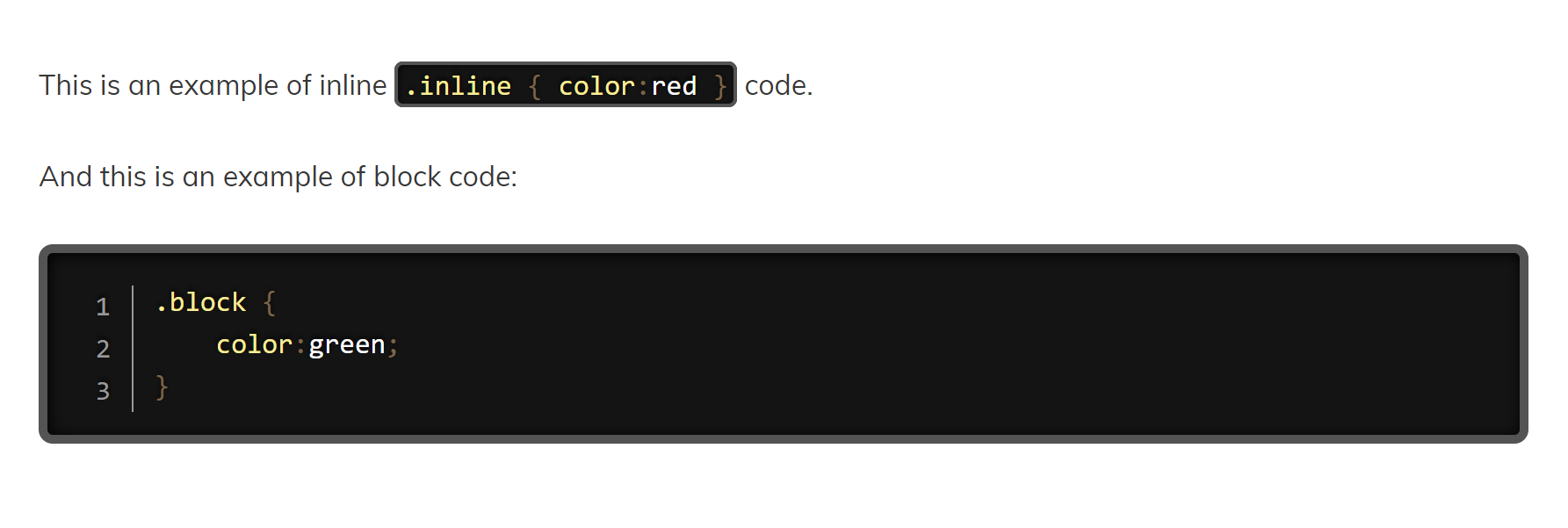
Alkane Code is a user-friendly, lightweight code editor for TinyMCE that adds ‘language-‘ classes to HTML code elements. It can be used to add inline code as well as block code, and syntax highlighting at the front-end is performed using Prism.js with auto-loaded languages. It does not support the Gutenberg editor. You will need to install the ‘Classic Editor’ plugin to use this code editor.
More Information
Pantaila-argazkiak
Instalazioa
- Upload “alkanecode” to the “/wp-content/plugins/” directory.
- Activate the plugin through the “Plugins” menu in WordPress.
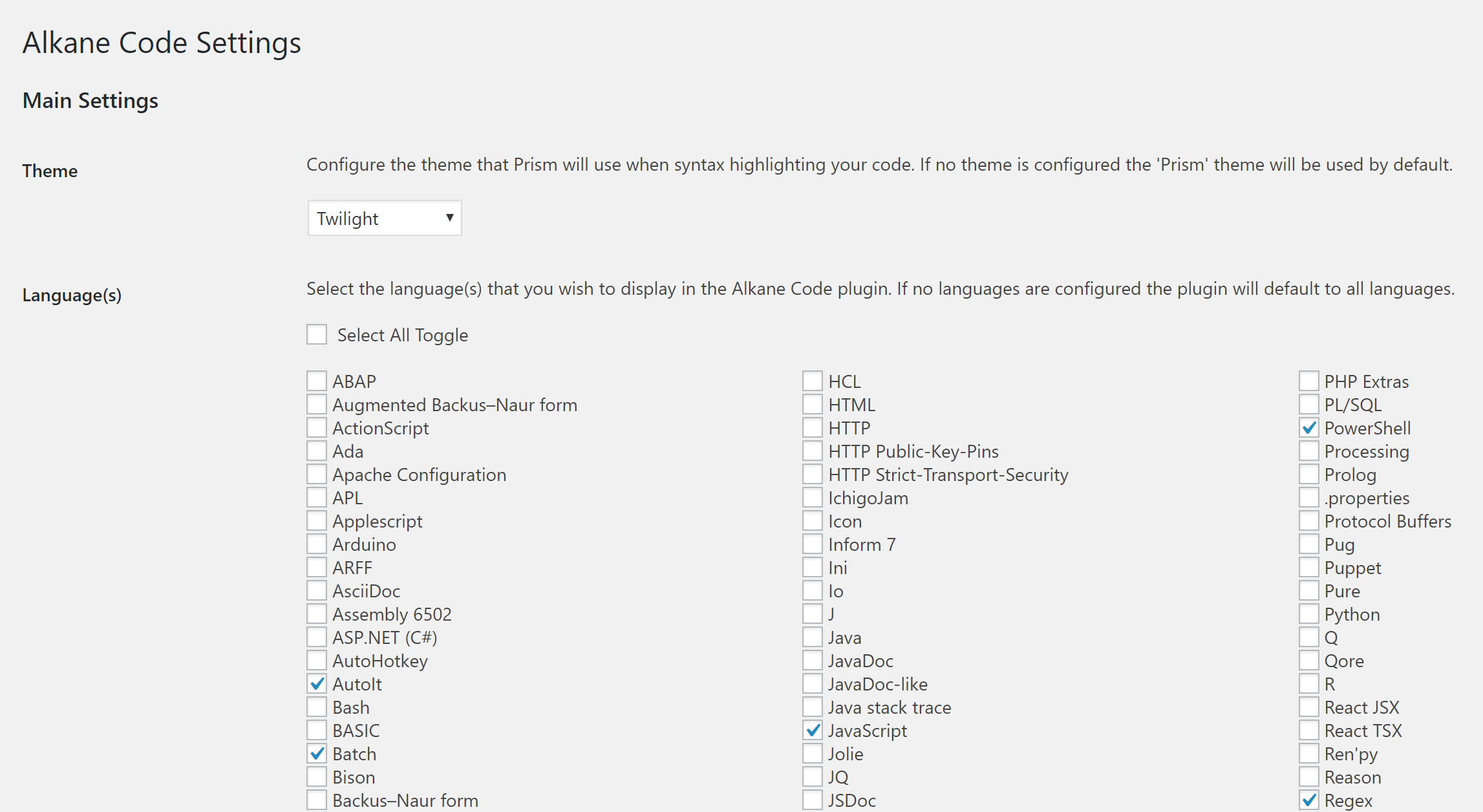
- Configure from Settings > Alkane Code Settings.
Berrikuspenak
Ez dago berrikuspenik plugin honentzat.
Laguntzaileak eta Garatzaileak
“Alkane Code” software librea da. Ondoko pertsonek egin dizkiote ekarpenak plugin honi.
LaguntzaileakItzul zaitez Alkane Code zure hizkuntzara.
Garapena interesatzen zaizu?
Araka kodea, begiratu SVN biltegia edo harpidetu garapen erregistrora RSS bidez.
Aldaketen loga
1.0.0
- Initial release.
1.0.1
- Updated readme.txt.
1.0.2
- Updated description of plugin.
1.0.3
- Updated description of plugin.
1.0.4
- Added prism .map files. Renamed settings menu entry.
1.0.5
- Added tab support in editor plus various bug fixes.
1.0.6
- Set block level code to default as opposed to inline.
1.0.7
- Disabled on mobile devices, since it slows page load down for larger scripts.
1.0.8
- Re-enabled on mobile devices, but forcefully renders as ‘markup’ language for faster loading.
1.0.9
- Bug fixes for when theme and languages selections are initially undefined.